The Quick-and-Dirty Web Application Security Checklist
Second quarter 2022: 1,700 cyberattacks per organization per week. 32% more than the previous year. Don’t become part of the statistic. Discover how following our web application security checklist today can help you secure your web application tomorrow. It takes years to build a good reputation but only a few minutes to ruin it
Mirror, mirror on the wall, what was the most exploited vulnerability in 2021? Log4Shell, says the mirror. OK, the mirror didn’t really say that in Snow White, but it doesn’t make the statement about the exploit any less factual. CVE-2021-44228, or what’s otherwise known as Log4Shell or Log4j, is the Apache vulnerability that has affected many web applications globally since 2021.
But that wasn’t the last one. Basic web application attacks were among the top patterns in all industries in 2021. Edgescan discovered that more than half (51%) of the applications scanned had at least one vulnerability, and 30% had two or more. Applications are becoming increasingly complex and often include third-party components; this makes them tough to manage and secure.
This article aims to make your life as a developer or IT security professional a bit easier. This quick, must-have web application security checklist serves as an outstanding standalone companion that’ll help you ensure you never miss any critical security steps again. It covers everything from the planning phase throughout the whole secure software development life cycle (SSDLC) process. Don’t wait; get it while it’s hot.
Your Quick and Dirty Web Application Security Checklist
You’ve got a fantastic devsecops team, a great concept for the perfect app, and everything is planned. Isn’t that exciting? You’re finally ready to start building your new web app. Or at least, you thought so.
Then, out of the blue, a little devil whispers in your ear: “What about security? Are you really going to ignore that web application attacks against customers increased by 300% year on year in the first half of 2022?” This is when doubts start creeping into your mind. Have I forgotten something? How can I be sure I didn’t? What if I forgot something critical and our web app is attacked?
No panic! We’re here to help! Get rid of all your doubts and boost the security of your web application with our full-fledged web application security checklist. Ready to explore more? Let’s start!
By the way, once you’re done, why don’t you print out the table below so that you can keep your quick-and-dirty web application security checklist with you at all times?
| Web Application Security Checklist Topics | Checklist Points |
|---|---|
| 1. Review Authentication and Passwords |
|
| 2. Secure Data Transmission |
|
| 3. Validate and Sanitize All Inputs |
|
| 4. Protect File Uploads |
|
| 5. Review Error Handling |
|
| 6. Implement Data Protection |
|
| 7. Ensure Reporting and Documentation |
|
| 8. Implement Testing and Audits |
|
1. Review Authentication and Passwords
Passwords and authentication are the keys to the gates of your web application. That’s why they’re so sought after by hordes of attackers just waiting for you to let your guard down. After all, it’s a heck of a lot easier for an attacker to walk through the unlocked front door of your house than it is to physically break down a locked door in the back.
To keep these buggers at bay:
- Implement strong password policies. Enforce the use of complex passwords longer than eight characters, allow all characters (including the special ones), and include a password strength meter library to help your users create complicated passwords.
- Use multifactor authentication (MFA). Text messages, PINs, alternate email addresses, you name it. Requesting at least two sets of credentials instead of one will make it much more difficult for attackers to break in by using brute force attacks.
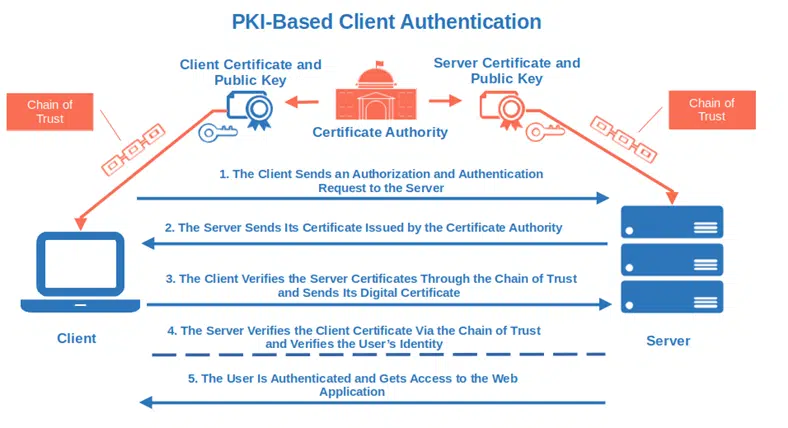
- Use PKI-based client authentication. Perfect for internal uses, client authentication helps protect you against man-in-the-middle attacks (MITM). Let users access the application by replacing traditional credentials with a digital certificate and a key pair (public and private key for data encryption and decryption) saved on their devices.

- Implement the least privileges principle. In simple words, each user only has access to what they need and can perform only the actions they’re authorized for.
- Set limits for failed logins. Have you ever been locked out from an application because you typed an incorrect password two or three times in a row? I know it’s a bummer when it happens. However, it’ll protect your web app from brute force attacks when hackers keep on trying to guess your password till they nail it.
- Check permissions on all endpoints. Ensure that all endpoints are secure by limiting access to your web app only to specific IP addresses or only via HTTPS encrypted connection.
Do you want more? Check the suggestions from:
- The Digital Identity Guidelines published by the National Institute of Standards and Technology,
- OWASP Authentication cheat sheet and,
- Microsoft’s password guidance paper.
2. Secure Data Transmission
Cybercriminals would do anything to get hold of your precious sensitive data. And with the average cost of a data breach reaching $4.35 million in 2021, we assume you want to do everything within your power to protect your data. You don’t need to reinvent the wheel, make sure you:
- Encrypt data in transit. Add a secure socket layer/transport layer security (SSL/TLS) certificate to your code base. This way, all requests made to your web application will go through the secure (HTTPS) hypertext transfer protocol instead of the simple and vulnerable hypertext transfer protocol (HTTP). Passwords and everything else transmitted through the network will be encrypted.
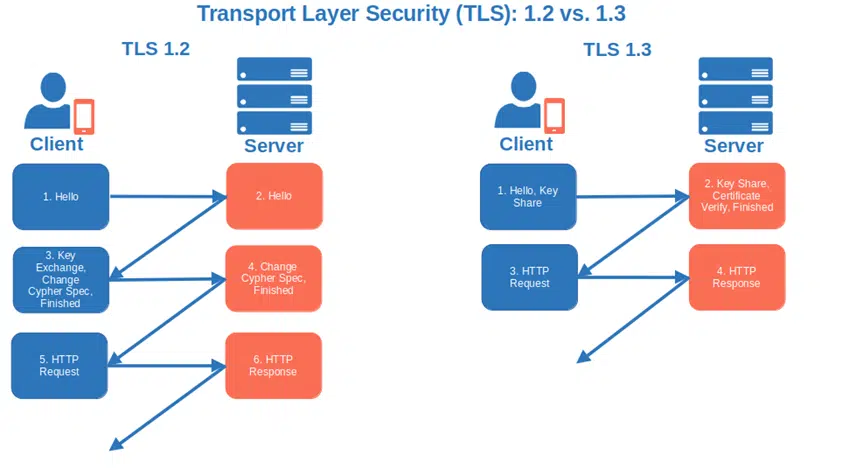
- Only accept TLS 1.2 or higher. Encrypt data and authenticate connection using TLS version 1.2 or the newest, more secure, and streamlined TLS 1.3. This latest version supports only strong algorithms without known vulnerabilities. The RSA static key exchange method has also been removed in favor of the ephemeral Diffie-Hellman one where a different key is used for each connection.

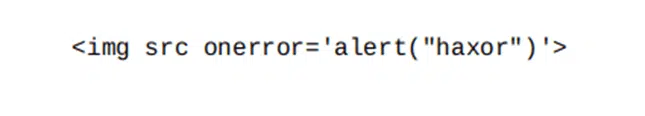
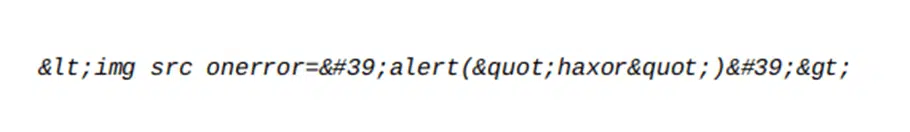
- Encode all inputs and outputs. Encoding it’s a form of sanitization based on the assumption that all inputs and outputs are unsafe. It allows you to shield your application from code and SQL injections by transforming special characters into harmless inputs. For example, all special characters included in an active content, like HTML markup or JavaScript, are replaced so that the entire content is treated like plain text:


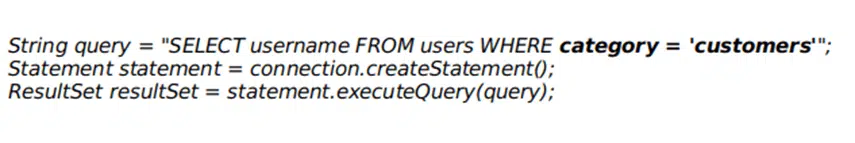
To do so, you can use tools like ReactJS or Handlebars. You should also opt for query parameterization (i.e., prepared queries with placeholders for parameters). This way, even if an attacker injects a command into your query, the intent of the query stays the same. Let’s have a look to the example below. The query is unsafe as the user input is interlocked into the query. Thus, a cybercriminal could easily replace the category “customers” with “admin” or add a malicious statement to change the output of the query:

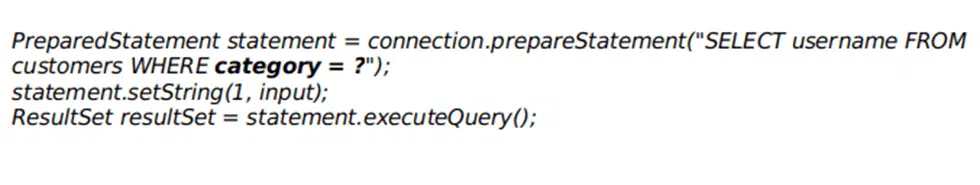
In the following example, the same query has been rewritten using parameterization. Sorry hacker! You can’t mess around with the query’s structure anymore.

3. Validate and Sanitize All Inputs
Encoding inputs and outputs is a good thing, but it’s not enough to protect your web application from all types of attacks. Add a series of protective layers to your app to make your code difficult to exploit by limiting what a cybercriminal can inject into your code. How?
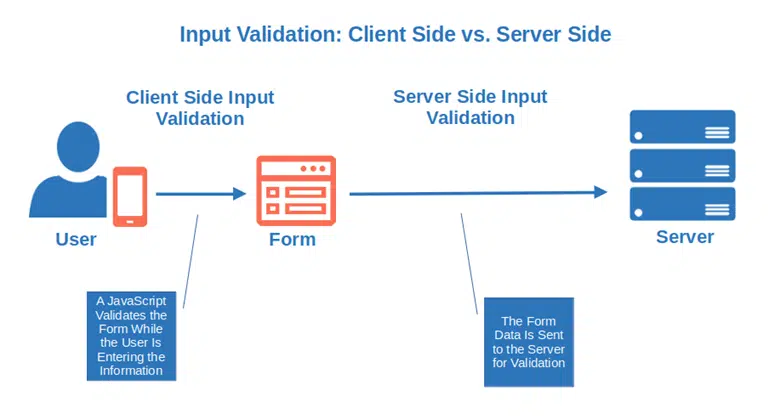
Validate All Users’ Inputs on the Server Side
Are you already using a validation technique (e.g., JavaScript code) to prevent users from entering unexpected values? An attacker could easily bypass it by disabling JavaScript or using a web proxy. To counteract this, validate users’ inputs on the server side.
Let me give you an example: a JavaScript code on the client side informs the user that the field “date of birth” must contain only numbers. Now, let’s add another layer of validation on the server side by ensuring that the submitted data only include numbers in the correct numerical range (e.g., month, day, year). Et voila’, it’s done.
JSON schema validation, minimum and maximum value ranges for dates and strings, and regular expressions — these are just a few validation techniques listed in the OWASP Input Validation Cheat Sheet. Pick the ones you prefer.

Use Whitelists to Sanitize Specific Users’ Entries
Data sanitization with a whitelist is the easiest and fastest method for removing unwanted content from specific users’ inputs. It should be used instead of encoding to validate data entered on forms when there are multiple formats that people can use. A typical example is in case of telephone numbers. For example, in the U.S., you’ll find phone numbers written in multiple ways:
- (123) 555-7890
- 123-555-7890
- 1-123-555-7890
- 123.555.7890
Let’s say you want to ensure that the phone numbers users enter on your form contain numeric characters only (e.g., 1235557890). When the user enters invalid characters like hyphens or parenthesess, they’ll be removed because the whole entry will be rejected. This is because your whitelist allows only numeric characters; no special characters are allowed.
Test Possible Attacks on Inputs
OWASP’s guide on web application security testing provides several input validation testing scenarios that you can use to check the security of your web application. Cross-site-scripting (XSS) attacks, SQL injections, XML injections — you name it. They’re all there and are frequently updated to include the latest vulnerabilities.
4. Protect File Uploads
To date, the total amount of malware identified by AV-TEST has already surpassed 2021 figures and is approaching one billion. Ensure files uploaded to your application are malware free by:
- Whitelisting file types. “Sorry, this file type is not permitted for security reasons” This is the error message you get if you try to upload a file not included in the WordPress whitelist. Do the same for your application. Make a list of permitted file types (whitelist) and ensure you block potentially dangerous file extensions like .php, .php5, and .shtml.
- Accept only code-signed files. So far so good. But what if a hacker manages to modify and add malware to a file with an extension included in your file type allowed list? Add another barrier and accept code-signed files only. Digitally signed files enable you to verify that they’re authentic (so they know the files come from a trusted person or organization) and haven’t been modified by a malicious third party.
- Scan all uploaded files for viruses. Yup. You can’t ever be too careful. Before accepting a file, make sure to scan it for viruses using one or more anti-malware software available on the market like ClamAV or AttachmentScanner.
- Include additional limitations. Make your file upload bulletproof. For example, configure a maximum file upload size, limit how often each file can be uploaded, and limit the directories to which files can be uploaded.
Want to make sure that what you’ve implemented works? Follow OWASP’s test upload of malicious files suggestions.
5. Review Error Handling
This morning, I logged into one of the web applications I use to do my work and I couldn’t get in. The error message I received was, “The password you entered is incorrect, please try again.” Crystal clear. I typed the password again, carefully ensuring I was hitting the right keys and I was in. But what if instead of me logging into the app, it was a cybercriminal instead? Thanks to that very explicit error message, they would have known that the user ID he entered existed. Unfortunately for me, this means half their work is done. All they’d need to do then is figure out the right password.
How can you avoid this?
- Don’t use overly descriptive error messages. The shorter the error message is, the better it is. In the example, I’ve just made, instead that showing all that blabbing, it would have been enough something like “Invalid username or password.” It would have forced the attacker to try combinations of different usernames and passwords, making the odds of striking gold much lower.
- Avoid including clues in error messages. Attackers are like good detectives. They can figure out a lot, even from a single clue. MITRE put together a good list of incorrect error-handling examples revealing sensitive information like the pathname of a configuration file or the query logic used to get information from an SQL database.
- Beware of inconsistencies. Make sure your error messages are consistent. When a user tries to access a file that, for whatever reason, isn’t available to them (e.g., it doesn’t exist or they’re not authorized to view it), they should get the same error message in both situations (e.g., access denied). Replace it with “file not found” only when the file doesn’t exist and a malicious actor will immediately deduce that the file he’s looking for isn’t there.
Tip: tools like Google’s Error prone and Netflix’s Chaos Monkey can help you spot common error-handling mistakes.
6. Implement Data Protection
83% of organizations that fell prey to a data breach in 2021 admitted to IBM that it wasn’t the first time. Yikes. If you want to keep your data away from prying eyes, there are several steps you need to take (or avoid) to secure your data:
- Don’t use weak algorithms. It doesn’t matter if you use them for password protection, data validation, or file encryption — old algorithms like MD5 and SHA1 aren’t secure and shouldn’t be used anymore. Go for a more collision-resistant (i.e., a hash matching the one generated by the algorithm is nearly impossible to find), stronger algorithm. Your customers and CEO will thank you.
- Use an appropriate key length. Keys are used for encryption and decryption. In some cases, short keys can be easier to guess through a brute-force attack than longer ones. Check out the table and recommendations published by the National Institute of Standards and Technology (NIST) to view their estimated secure key length.
- Update all your third-party libraries. Using outdated components or with known vulnerabilities is a no-go. Even OWASP’s top 10 web application vulnerability list says so. Therefore, on top of using only well-maintained libraries, minimize potential issues by regularly checking for the newest versions and testing them.
- Check and install patches regularly. Microsoft has set up a patch Tuesday to help ensure you do this. Implement something similar and don’t forget to test the patches you’re planning to release in a virtual environment.
- Use software bills of materials (SBOMs). Do you want to ensure your third-party components are up to date but you don’t remember all those included in your web application? Be smart! Next time, compile a list of all open-source and third-party components you used and attach it to your web application security checklist.
- Don’t store sensitive data in cookies. Come to our website, we have cookies… and sensitive data in case the developer wasn’t careful enough. Hackers are like Sesame Street Cookie Monster: one of their favorite types of items are cookies (this is especially true when they’re filled with juicy sensitive data). Avoid storing passwords, private data, or payment information in cookies. If you really have to, add an expiration date and ensure that they’re sent only via HTTPS.
7. Ensure Reporting and Documentation
Document, collect, analyze and alert. This small magic formula will help you keep your web application secure and quickly identify and close any breach in case the worse happens. What are the magic formula ingredients to include in your application security checklist?
- Document how your application works. To be able to effectively fix issues you must have a good understanding of how your application works. Clearly document its infrastructure, components, processes, entry points, and anything you can think of. GitHub, Document360, or Atlassian Confluence, there are so many tools around that can facilitate this task.
- Monitor and log application events. Your web application holds precious sensitive data, just like a bank houses money and other valuables. Banks are constantly monitored and the same should be for your web application. Collect all events (e.g., application security events, firewall events, web server events) in a secure information and event monitoring (SIEM) central system.
- Have a plan. Now that you’ve got all the information you need to prevent and stop breaches you need to prepare an incident response plan. When all hell breaks loose, it’ll guide you through processes, resources, and tools in place. It’ll enable you to quickly analyze the data collected, alert the right people and work on a fix.
8. Implement Testing and Audits
These are other two key elements that your web application security checklist can’t do without:
- Running regular pen-testing. Pen testing will help you pinpoint any security weakness in your entire web application without exception. Including its backend and databases. Make sure they’re carried out by certified security experts.
- Auditing your web application for security. I’ve always hated performing audits; there are too many things to prepare and pay attention to. They can be a real hassle. However, I know that they’ve saved my team’s necks (and our organization) more than once. Include audits in your secure software development life cycle to avoid a lot of headaches.
Do you want more ideas to add to your checklist? Have a look to:
- NIST’s National Checklist Repository. A vast collection of publicly available web application checklists.
- OWASP Web application security checklist. Another wonderful resource that contains an exhaustive list of the basic security checks to implement in any web application.
- SANS’s Securing web application technology (SWAT) checklist. This easy to use, comprehensive web application security checklist is divided into practical tables. It also includes links to MITRE’s common weakness enumeration (CWE) database of documented vulnerabilities.
Everything checked? Good. Still wondering why you should use a web application security checklist? Keep on reading.
Why You Need a Web Application Security Checklist
Application security remains a thorn in the side of most organizations. Web applications are getting more complex by the day. Open-source data, third-party components, new vulnerabilities — there are more than enough things to track to drive anyone crazy. That’s why often staying on top of everything isn’t easy for developers. If you forget even the smallest security feature, you’ll find your company’s name in the news (and not in a good way).
Following an application security checklist will make your life easy but it’ll also:
- Help you ensure compliance with privacy and security regulations. The European Union’s (EU) General Data Protection Regulation (GDPR) and the U.S.’s California Consumer Privacy Act (CCPA) are just two examples of regulations your web application will have to be compliant with (depending on where you’re located or do business). The Payment Industry Card Data Security Standard (PCI DSS) applies to any organization that handles payment card data in some way, regardless of your geographic location. Who is going to pay for the fine if you forget to address them?
- Allow you to launch your web application without too many worries. Once you’ve done all your homework, including those items we’ve covered on our checklist, you’ll be reasonably sure that you’ve done everything you could to prevent possible attacks. The worse can always still happen, but you’re prepared as you have an incident response plan, remember?
- Help you find vulnerabilities before the attackers. Vulnerabilities will always be there. However, pen-testing can help you identify the most critical ones and fix them before being exploited. What a great satisfaction being able to slam the door in an attacker’s face!
- Save your organization money and its reputation. Once the worst happens and your organization makes devastating headlines, it’ll take every trick in the book to stop the bleeding. Customers will fly away, sales will drop dramatically, and your organization’s reputation will go down the drain. And even if you manage to prevent the breach, fixing a vulnerability at the last minute or after release will cost you much more time and money. Is it really worth the risk? Just avoid the headaches and hassles by implementing a web application security checklist before things go wrong.
Final Thoughts on the Quick-and-Dirty Web Application Security Checklist
The world of modern web applications is multifaceted and dangerous. Apps are getting more complex, particularly with the advent of microservices, and the number of dependencies is dramatically increasing. Is it time to give up? Absolutely not. There’s too much at stake to simply write application security off or treat it as an afterthought.
While this web application security checklist can’t be your silver bullet solution to all your security problems, it’ll help you see your app through an attackers’ eyes. Make it yours — include your SSDLC and go through all its points every time you build a new application.
The time has come. Put application security at the top of your organization’s to-do list now and focus on what matters the most. Because the risks are real, your organization needs to be prepared to face them head on.